Indhold
- 01. Adobe XD
- 02. Fontflamme
- 03. Affinitetsfoto
- 05. Lingo
- 07. Foundation for e-mails 2
- 09. Bez
- 10. OpenToonz
I sig selv kan intet værktøj gøre dig kreativ. Men nogle kan hjælpe dig undervejs ved at give dig en masse inspiration, en praktisk produktivitetsforøgelse eller endda en helt ny måde at organisere din kreative proces på. I dette indlæg afrunder vi nogle af vores yndlings kreative værktøjer, der skal hjælpe dig, uanset om du arbejder inden for grafisk design, typografi, digital kunst, 3D, VFX, webdesign, illustration, kunst eller andre kreative erhverv.
Vil du have typografisk inspiration? Tjek disse perfekte skrifttypeparring.
01. Adobe XD

Elsker du at oprette webstedsmockups og UX-prototyper i Photoshop? Vi hverken. Derfor har Adobe oprettet Adobe XD, også kaldet Adobe Experience Design.
Dybest set Adobes svar på Sketch giver Adobe XD dig mulighed for at oprette, teste og dele mockups i en grænseflade, der både er nem at bruge og omhyggeligt integreret med Adobes andre Creative Cloud-apps, både til import af aktiver og eksport af dine mockups. Og med masser af konkurrence på dette marked overlod Adobes intet til tilfældighederne: det har virkelig tænkt igennem denne.
Der er tegnebrætter til iPhone og iPad såvel som i brugerdefinerede størrelser; indbyggede brugergrænsefladesæt til iOS og Android; et gentagelsesværktøj til tilføjelse af lister over gentagne emner; en maskeringsmulighed til hurtig billedindsættelse; en interaktiv prototype-tilstand, som giver dig mulighed for at forbinde forskellige kunstplader sammen for at efterligne en brugeroplevelse og værktøjer til at dele og få feedback på dine mockups. Aktiver fra Adobe XD kan eksporteres til både Adobe-apps og tredjepartsværktøjer til oprettelse af apps.
For mere info, se vores Adobe XD CC (2017 beta) anmeldelse.
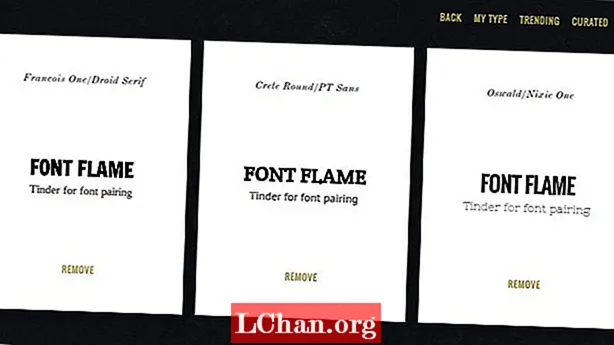
02. Fontflamme

Font Flame kalder sig Tinder til parring af skrifttyper. Ja virkelig. På samme måde som datingappen sigter mod at skabe menneskelige parringer, hjælper dette kloge lille værktøj dig med at komme med originale skrifttypeparinger for at bringe dit design til liv.
- 5 kreative anvendelser til skrifttyper, som du måske ikke har tænkt på
Oprettet af Jan Wennesland, trækker Font Flames skrifttyper fra Google Font Library og sætter dem i tilfældige parringer, som du ikke ville forvente. Vælg hvilke du ”elsker” og ”hader”, og den førstnævnte vil blive afsat til dig at besøge senere.
I bedste fald kunne du opdage et typografisk match lavet i himlen, der får dit design til at synge. I værste fald er det en fantastisk måde at slappe af på en lang togrejse. Vi er glade for at finde ud af, hvilke nye funktioner Font Flame 2.0 kan omfatte - hold dig opdateret om opdateringer.
03. Affinitetsfoto

Overkommelige VR-enheder som Oculus Rift og Google Cardboard beder reklamer om at spørge, om VR er fremtidens design. Indtast Mozilla, som er fast besluttet på at bringe virtual reality til det åbne web. Så det har frigivet dette fantastiske værktøjssæt, der gør det nemt for webudviklere at oprette VR-oplevelser, der kører på enhver Web GL-aktiveret browser.
Ressourcerne inkluderer en WebVR Boilerplate, der hjælper dig med at komme i gang, og A-Frame, en ramme til at skabe nye og fantasifulde VR-verdener, som dine brugere kan udforske. Som du kunne forvente af Mozilla, er det alt sammen meget godt forklaret og helt gratis.
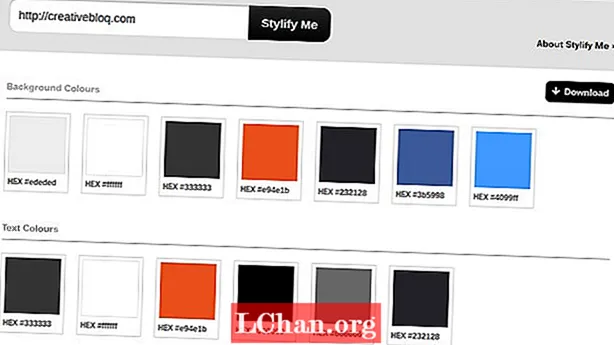
05. Lingo

Hvis du ser en skrifttype, du kan lide på et websted, men ikke ved hvad den er, er der et fantastisk værktøj, som du sandsynligvis kender til, kaldet WhatTheFont. Men hvad du måske ikke har hørt om er Stylify Me, som gør nøjagtigt det samme med baggrundsfarver, tekstfarver, billeddimensioner og typografi - ikke kun skrifttypen, men også stil, størrelse, ledende og farve.
Kort sagt, Stylify Me giver alt hvad du behøver for at reverse-engineer et websteds designguide.
Hvis du kan lide udseendet på et websted, skal du bare indtaste URL'en i den øverste søgemenu, og du kan se alle designdetaljerne, inklusive de nøjagtige HEX-værdier for farverne. Du kan endda downloade al info som en PDF.
07. Foundation for e-mails 2

Google ved noget eller to om nettet, så når det starter et webværktøj, er det sandsynligvis værd at tjekke ud - især når det er gratis. Resizer sigter mod at hjælpe designere med at skabe responsive layouts, og det er et godt eksempel på en simpel idé, smart implementeret.
For at bruge det skal du bare indsætte webadressen på en webside i søgefeltet, og Resizer viser dig, hvordan siden ser ud i en række layouts. Dette skal hjælpe dig med at finde ud af, hvilke layoutmønstre der ser bedst ud til forskellige skærmstørrelser.
I lang tid, hvor man skal placere responsive breakpoints i et design, er det blevet set mere som en videnskab end en kunst. Dette værktøj giver balance i og giver dig en måde at kombinere matematikken med dit designøjne og give en uovertruffen visuel oplevelse for dine brugere, der bruger flere enheder.
09. Bez

Har du en iPad Pro? Føler du, at dit nuværende tegningsprogram ikke får mest muligt ud af dets muligheder? Bez er en kraftfuld ny vektorgrafikeditor, der har til formål at gøre det lettere at skabe smuk og præcis kunst på Apples tablet.
Med fuld understøttelse af Slide Over, Split View, Smart Keyboard og Apple Pencil er Bez helt rettet mod fagfolk, der designer illustrationer af høj kvalitet.
Det er gratis at afprøve, mens et enkelt 'Unlock Everything' -køb i appen muliggør alle premium-funktioner, herunder boolske formoperationer som kombinere, trække fra, krydse og ekskludere og 4.096% panorere og zoome for mere præcise redigeringer.
10. OpenToonz
Animationssoftwaren, der blev brugt til at skabe Studio Ghibli-film, samt tv-shows som Futurama og Steven Universe, Toonz har eksisteret i et stykke tid. I 2016 gik det open source, udgivet som en gratis download under navnet OpenToonz.
Som du kunne forvente, er denne kraftfulde 2D-produktionsanimationssoftware i topklasse og glimrende fleksibel - i stand til at arbejde med både traditionel, håndtegnet animation og rent digital animation. Og fordi det er open source, kan du ændre koden og udvikle den på en måde, der passer dig.