
Indhold
- Ny software
- 01. Google-strømme
- Fordele
- Ulemper
- Eksempel
- 02. Treesaver
- Fordele
- Ulemper
- Eksempel
- 03. Baker-rammen
- Fordele
- Ulemper
- Eksempel
- 04. Laker-kompendiet
- Fordele
- Ulemper
- Eksempel
- 05. Kindle Publishing til tidsskrifter
- Fordele
- Ulemper
- Eksempel
- 06. Adobe Digital Publishing Suite
- Fordele
- Ulemper
- Eksempel
- 07. WordPress
- Fordele
- Ulemper
- Eksempel
- 08. Magaka
- Fordele
- Ulemper
- Eksempel
- 09. Design dit eget magasin
- Fordele
- Ulemper
- Eksempel
- 10. Facebook
- Fordele
- Ulemper
- Eksempel
- Konklusion
- Kan du lide dette? Læs disse!
Lad mig gætte. Du har et stort team af højt kvalificerede designere og udviklere, der bruger dit ubegrænsede budget til at udgive dit smukke, velskrevne indhold regelmæssigt til alle typer enheder. Hver enhed testes derefter for at sikre, at det er en intuitiv og læsbar oplevelse for dine loyale kunder. Hmmm ... sandsynligvis ikke virkelighed for de fleste af os.
Den store nyhed er, at digitale abonnementer vokser, og folk køber enheder for at læse mere indhold. Det er en spændende tid for digitale publikationer, og markedspladser som Apples aviskiosk hjælper forbrugerne med at finde mere af det, de kan lide og abonnere let.
Men her er problemet: enhedsversioner, hardwarefunktioner, operativsystemer, hukommelsesspecifikationer og alt andet ændrer sig hver dag. Så er mængden af indhold, som folk læser og interagerer med. Forlag skal være i stand til at nå et så bredt publikum, som de kan, mens de stadig opretholder en sund arbejdsgang og et sundt budget. Hvordan er det muligt?
Ny software
Nye værktøjer til webstedsejere, indholdsadministratorer og udgivere vokser også. Nedenfor finder du anmeldelser af 10 metoder til at bringe dit indhold til et bredere publikum. Jeg har inkluderet fordele og ulemper for hvert værktøj samt eksempler på websteder, så du kan se deres slutresultat i aktion. Nogle kræver en erfaren udvikler, mens andre er mere plug-n-play. Uanset hvad dit scenario er, er der bestemt noget der for at imødekomme dine behov og opbygge dit publikum.
Alt, hvad jeg nævner nedenfor, kan hjælpe med at skabe indhold, der fungerer mere end et sted. Jeg inkluderede specifikt ikke produkter, der kun opretter PDF-dokumenter eller kun Flash-applikationer eller kun udgiver på iPad.
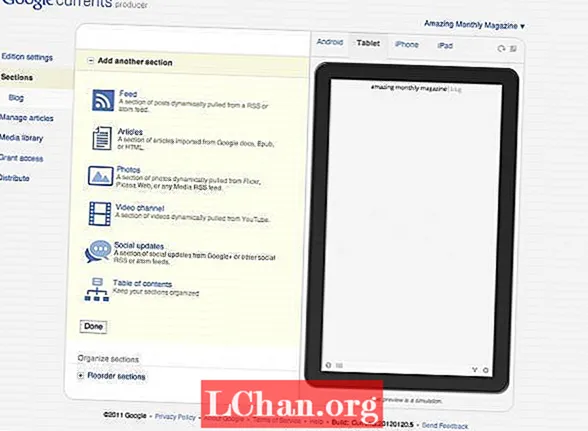
01. Google-strømme
Google Currents er omtrent lige så træk og slip som de kommer. Selvbetjeningsplatformen til udgivere giver dig mulighed for at oprette forskellige sektioner af din publikation og se den i en simulator til Android, tablet, iPad eller iPhone. Du kan importere artikler fra Google Docs, uploade medier eller oprette sektioner fra et RSS-feed eller en Google+ side. Så længe du går ind i at vide, at slutproduktet ligner mange apps til nyhedsaggregater, og du er okay med det, kan du lide indholdsmagasinerne.
Fordele
Hvis du starter fra bunden og ikke har noget budget, er dette sandsynligvis et godt sted at starte. De indbyggede simulatorer giver øjeblikkelig god feedback på det look-and-feel, du skaber.
Ulemper
Jeg fandt systemet uintuitivt. Ofte fungerede sektioner, jeg oprettede, i nogle outputformater og ikke i andre, og det var lejlighedsvis vanskeligt at debugge. Hvis du har en designer, kan det gøre dem vanvittige. Du har ikke meget kontrol over output, tema eller styling af magasinet.
Eksempel
Good bruger Google Currents grundlæggende gitterlayout til at opdele sit magasin i sektioner som 'Nyheder', 'Forretning' og 'Design.' Selve sektionerne ligner et Flipboard-stil layout med svingende bevægelser for at paginere.

02. Treesaver
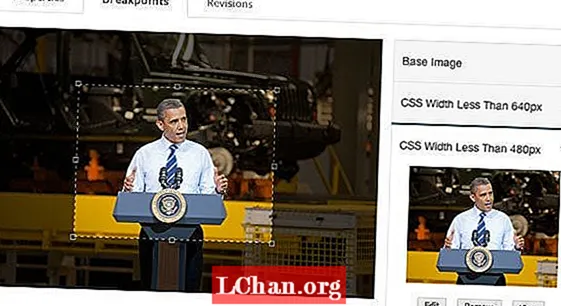
Treesaver er en JavaScript-ramme, der hjælper med at oprette paginerede layout i magasinstil ved hjælp af HTML5 og CSS3. Navigering i et Treesaver-magasin er intuitivt, og de dynamiske layouts flyder for at passe til enhver størrelsesskærm.
Fordele
Treesaver er sandsynligvis det bedste format her for indhold, du læser på et overfyldt pendeltog. Den hurtige, intuitive strygning for at skifte side er meget lettere end at rulle og forsøge at beholde din plads. Bare "swish", så kan du hurtigt læse igennem artikler.
Treesavers responsive billedramme sikrer, at enheden downloader et billede med passende dimensioner. Dette er sejt, fordi billederne ikke behøver at være de samme, hvilket kan være meget kraftigt for annoncører.
Ulemper
Treesaver har ikke et enkelt, formelt indholdsstyringssystem tilknyttet, så det kan være tidskrævende at enten oprette indholdet manuelt eller oprette et system til at generere Treesaver-formateret indhold. Der er et plug-in til Expression Engine (EESaver) og et til Django (DjTreesaver), og der er også skabeloner og kedelplader.
Eksempel
Sporting News oprettede deres digitale udgave med Treesaver, og den fungerer godt som en iPad-app såvel som i en desktop-browser.

03. Baker-rammen
Baker er en HTML5-ebook-ramme til udgivelse af interaktive bøger og magasiner, der bruger åbne webstandarder. Du opretter din bog som en samling af HTML-, CSS-, JS- og billedfiler. Derefter skal du oprette en iOS-app ved at slippe dem i en mappe med et tilpasset book.json-manifest og bygge ved hjælp af Baker Xcode-projektet. Den bedste kilde til funktioner og bugs er på Github-siden, dette giver dig en idé om, hvad der understøttes, og hvad du skal undgå.
Fordele
Der er allerede bager og tidsskrifter, der er oprettet af Baker, i App Store, så rammen fungerer for mange mennesker.
Support til Apples aviskiosk er indbygget i den nyeste version af Baker, så dit indhold kan være i aviskiosk som standard, hvis du vælger.
Ulemper
Mens der er et prøvesæt med HTML-bogfiler, der kan downloades på Github, er der ikke meget vejledning med hensyn til hvad du kan eller bør gøre for at få mest muligt ud af platformen.
Eksempel
Baker fører en opdateret liste over bøger og magasiner oprettet med deres rammer. Den bedste måde at få en fornemmelse for dem er at downloade et par stykker og tage et kig. Mens du kan bruge deres HTML5-prøvebog som en skabelon til HTML5-bøger, fokuserer Baker på bøger til iOS-enheder.

04. Laker-kompendiet
Laker Compendium er bygget oven på The Baker Framework, men det fokuserer mere på HTML5-aspektet af digitale publikationer versus Baker, som fokuserer mere på iOS-publikationer. Laker er et sæt filer, designretningslinjer og stilarter til at lave en publikation i HTML5, som også kan konverteres til en iOS-app. Det udnytter ting som Less Framework, jQuery og jPlayer samt for at forbedre design- og interaktionskomponenterne i dets kreationer.
Fordele
Laker-webstedet har fremragende detaljer om dets funktioner og komponenter, så du meget hurtigt kan se, hvilke stykker der er tilgængelige, og hvordan du bruger dem.
Ulemper
For bedst at udnytte Laker skal du være meget fortrolig med ting som Less og jQuery. Hvis du er fortrolig med dem, kan du oprette smukke designs, men hvis ikke dine publikationer kan være lidt begrænsede.
Eksempel
Lakers showcase inkluderer både magasiner og bøger, der kan downloades i App Store. Automotive Agenda, oprettet af forfatteren af The Laker Compendium, giver et smukt overblik over, hvad Laker Compendium-publikationer er i stand til at gøre.

05. Kindle Publishing til tidsskrifter
Kindle Publishing for Periodicals er i øjeblikket i beta. Dette system er dog let at bruge og forvandler dit indhold til en .mobi-version, som du kan tilbyde gratis på dit eget websted eller sælge via Amazon-markedspladsen. Mange populære e-læsere er også i stand til at læse .mobi-formatet.
Fordele
Den færdige indtægtsstrøm hjælper bestemt med at gøre det lettere at sælge dit indhold.
Ulemper
Formateringen tilladt af Kindle i øjeblikket er en smule begrænset, så du bliver muligvis nødt til at prøve flere versioner af dit indhold, før du er tilfreds med udseendet og fornemmelsen af det.
Eksempel
Et månedligt Kindle-abonnement på Washington Post koster $ 11,99 og inkluderer en gratis prøveperiode på to uger. Problemer leveres trådløst til din Kindle dagligt, og den understøtter alle enheder i Kindle-familien med undtagelse af Kindle Cloud Reader.

06. Adobe Digital Publishing Suite
Mens Adobe Digital Publishing Suite i øjeblikket er fokuseret på at skabe interaktive digitale læseoplevelser til tablet-enheder, viser de tegn på at udvide sig til en mere HTML5 og platformsprocesser-workflow for enheder. Systemet består i øjeblikket af hostede tjenester og seerteknologi. Det bruges af udgivere, der stoler meget på InDesign, da det sparer integrationstid. Imidlertid meddelte de for nylig deres planer om at opgradere deres nuværende system for at give mulighed for flydende layouts via HTML5. Dette ville give udgivere mulighed for at udgive for flere platforme, herunder forskellige størrelser på mobile enheder.
Fordele
Meget lille arbejdsgangsændring for folk, der allerede er bekendt med Adobe-produkterne.
Ulemper
I øjeblikket er outputformaterne kun tablet: iPad og Android.
Eksempel
Adobes Publishing Gallery indeholder en række publikationer, som du kan downloade nu til iPad- og Android-tablets, inklusive rejseguider og magasiner fra hele verden.

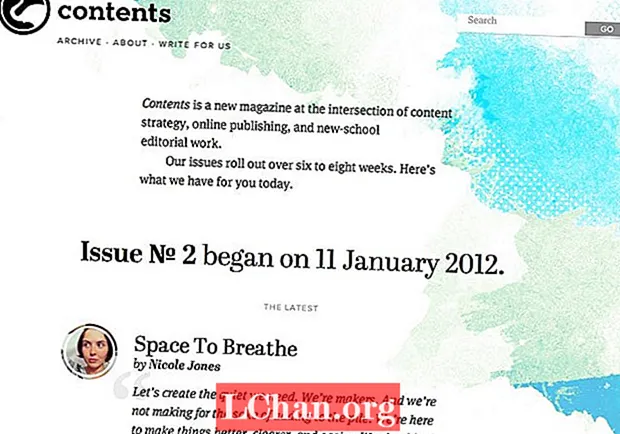
07. WordPress
WordPress er CMS for mange online publikationer, såsom magasinet Contents og Bangor Daily News. WordPress er en god måde at give flere forfattere mulighed for selv at tilføje indhold til en publikation, samtidig med at udgiveren får en masse mulighed for at tilpasse udseendet og følelsen. Bangor Daily News har bygget et meget interessant system, som også giver dem mulighed for at offentliggøre fra Google Docs til WordPress og derefter videre til Adobe InDesign til deres trykte udgave.
Fordele
Samfundet omkring WordPress er stort, så chancerne er store, at de plug-ins, du har brug for til ting som medlemskab, begrænset indhold til ikke-abonnenter og mobilformatering allerede findes.
Ulemper
WordPress er i det væsentlige en blogmotor. Så hvis du leder efter noget at udgive indhold dagligt eller ugentligt, kan det passe godt. Men hvis du leder efter en mere pakket publikationsfølelse, som et månedligt magasin med en start og en finish, vil det sandsynligvis kræve tilpasning.
Eksempel
Indholdet blev startet i november 2011 og er afsat til indholdsstrategi, onlineudgivelse og redaktionelt arbejde på nyskolen.

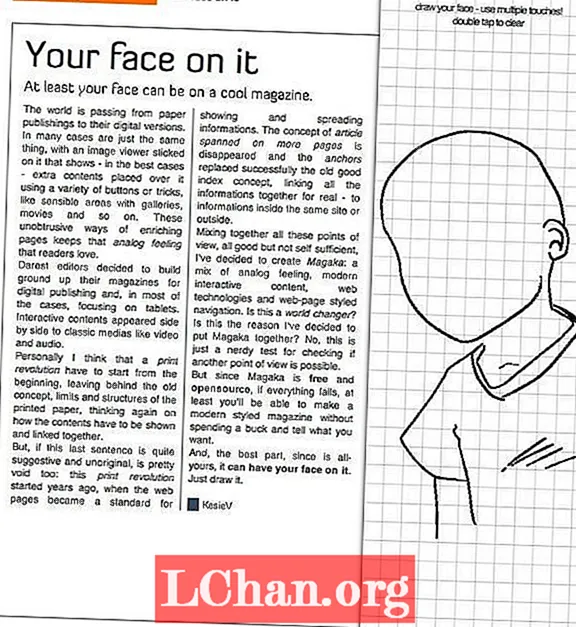
08. Magaka
Magaka er en HTML-magasinstruktur, der fungerer på tværs af mange enheder og browsere. Imidlertid er dets format meget forskelligt fra mange andre systemer, der diskuteres i denne artikel. Magaka fungerer ved at indlæse en HTML-fil, der indlæser Magaka-rammen og derefter henter magasindataene fra en JSON-struktur. Dette inkluderer metadata, titel, indholdsfortegnelse og alt imellem. Faktisk kan du endda specificere flere versioner af din publikation i den struktur og vise den korrekte baseret på enhedens skærmstørrelse, retning og enhedsfunktioner.
Fordele
Eksempelmagasinet har flere unikke og interessante interaktive komponenter såsom tegning, hvilket gør det sjovt at læse.
Ulemper
For en person, der ikke er fortrolig eller fortrolig med JSON og JavaScript, kan Magaka føle sig alt for kompleks i starten.
Eksempel
Prøvemagasinet fra Magaka er interessant for det meste på grund af dets interaktivitet. Du kan f.eks. Tegne dig selv i bladet, udforske forskellige navigationsmuligheder, se på eksperimentelle reklamer og prøve at læse både vandret og lodret. Dette er måske ikke det smukkeste magasin, men det giver bestemt en engagerende oplevelse.

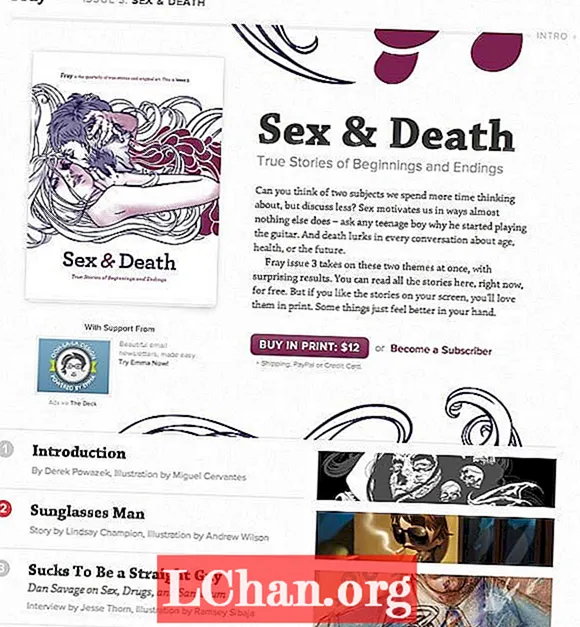
09. Design dit eget magasin
Hvis du har det godt med at designe og oprette HTML, hvorfor ikke prøve at lave din egen fra bunden? For små publikationer med intern ekspertise er HTML et fleksibelt lærred. Gridsystemer som 960, Blueprint og Golden Grid System er alle gode systemer, der hjælper med at give en grundlæggende struktur til dit design. At have ingen skabeloner er spændende for nogle mennesker og skræmmende vagt for andre. Men hvis du vil være i stand til at opnå en masse kreativitet og ikke kan lide følelsen af at blive indrammet af en ramme, er det måske en god pasform for dig at designe hver side fra bunden.
Fordele
Uden begrænsninger forsøger du bestemt ikke at skovle dit design i en dårligt passende ramme.
Ulemper
Manglen på struktur kan være lidt for åben for nogle mennesker at håndtere.
Dette fungerer kun for et team med fremragende HTML- og CSS-færdigheder, og det kan være meget tidskrævende.
Eksempel
Fray har eksisteret i en eller anden form siden 1996. Det er nu en serie uafhængigt producerede bøger, hver med fokus på et centralt fortællingstema. Du kan købe deres udgaver på webstedet, abonnere eller se HTML-versionerne. Artiklerne er i ligetil HTML og ruller lodret, hver ledsaget af brugerdefinerede illustrationer.

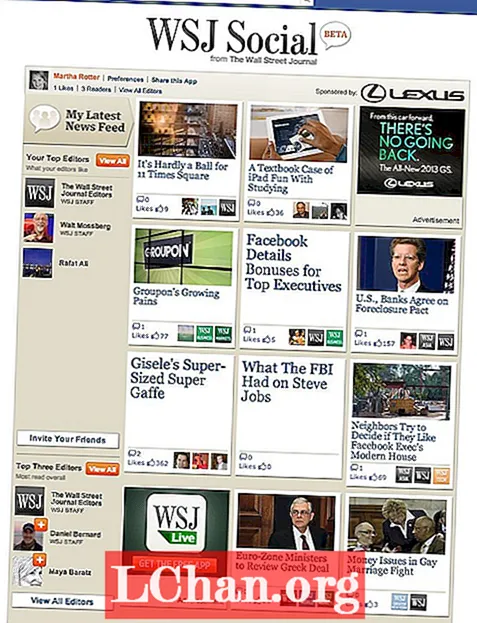
10. Facebook
I de sidste par måneder har vi set en stigning i udgivere, der bruger Facebook til at distribuere deres indhold. The Guardian og Wall Street Journal har for eksempel oprettet Facebook-apps, der fungerer ved at offentliggøre historier til Facebook og lade læsere kommentere og interagere med historierne på Facebook.
Fordele
Facebook giver et færdigt publikum, så potentialet for at opdage nye kunder og læsere er stort.
Ulemper
Apps med en masse læsemateriale har en tendens til at overshare og irritere læsernes venner, der måske dæmper eller skjuler aktiviteten.
Eksempel
Wall Street Journal Social giver sine artikler gratis via Facebook og deler dem som standard på brugernes vægge. For folk, der bruger meget tid hver dag på Facebook, virker det som en god måde at offentliggøre og distribuere nyheder og artikler på.

Konklusion
Hvad er det næste? Det er et endnu ubesvaret spørgsmål. Der er ikke klare svar på problemer som at rulle versus paginering. Intuitive bevægelser og retningslinjer for brugergrænsefladen varierer fra enhed til enhed. Folk er begejstrede for interaktivt indhold til uddannelse, men hvor klart er det, at det er mere effektivt eller øger forståelsen? Der er stadig meget at undersøge og opdage, hvorfor dette er et så fascinerende område i øjeblikket. Men for at læse mere fra folk, der tænker meget over dette område, skal du tjekke nogle af følgende indflydelsesrige forfattere og højttalere om digitale publikationer og læseoplevelser.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
Se også på disse årlige begivenheder:
- TOC (Tools of Change) -konference fra O'Reilly
Martha Rotter er medstifter af Woop.ie og lancerede for nylig det irske teknologimagasin Idea. Martha skriver regelmæssigt om tech og digital udgivelse. Hun holder foredrag om webudvikling ved National College of Ireland og driver OpenCoffee Dublin.
Kan du lide dette? Læs disse!
- Sådan bygger du en app
- Download de bedste gratis skrifttyper
- De bedste gratis webskrifttyper til designere
- Nyttige og inspirerende flyerskabeloner
- De bedste 3D-film fra 2013
- Oplev hvad der er næste for Augmented Reality
- Download gratis teksturer: høj opløsning og klar til brug nu