Indhold
- Trin 01
- Trin 02
- Trin 03
- Trin 04
- Trin 05
- Trin 06
- Trin 07
- Trin 08
- Trin 09
- Trin 10
- Trin 11
- Trin 12
- Trin 13
- Trin 14
- Trin 15
- Trin 16
- Kan du lide dette? Læs disse!
Som grafiske designere har vi en tendens til at følge nogle gyldne regler: budskabet skal være klart, farverne skal have en vis harmoni, og teksten skal være afbalanceret og læsbar.
Men nogle gange for at skabe noget andet eller noget, der skiller sig ud, er vi nødt til at tage disse regler til det yderste, blande dem eller endda bryde dem. Det er det, denne tutorial handler om. Lad som et øjeblik, at alle tegn og tegn i ord ikke blev oprettet til tekst, de blev oprettet for at illustrere.
Hvert bogstav er som en meget speciel og unik børste - og du har tusinder af dem. Se bare på din karakterpalette i Illustrator og forestil dig, hvor mange muligheder skrifttyper kan give dig. Vi skal udforske en anden måde at skrive på (eller en ny måde at illustrere på, afhængigt af hvordan du ser på det). Så vær klar til at ødelægge dit sind og begynde at have det sjovt med typografi.
Trin 01

Når du starter et projekt fra bunden, er det altid nyttigt at gå tilbage til det grundlæggende - så tag en blyant og noget blankt papir og tegn nogle linjer. Det vigtige her er at opdage vores primære akse eller kernen i vores eventuelle image. Det behøver ikke at være den sidste ting, men det giver dig en idé.
Trin 02

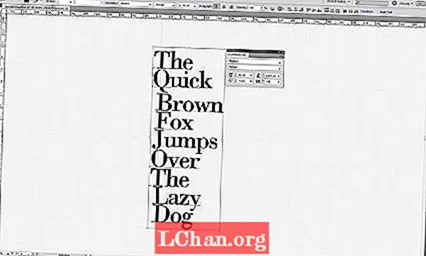
Budskabet er vigtigt, men i dette tilfælde er det vigtigere for os, hvordan det ser ud. Så hvis du har et yndlingscitat, skal du bruge det eller bare gå til Google, skal du skrive 'Dagens tilbud' og trykke på Jeg føler mig heldig. Her er jeg simpelthen gået med det traditionelle pangram 'Den hurtige brune ræv springer over den dovne hund.'
Trin 03

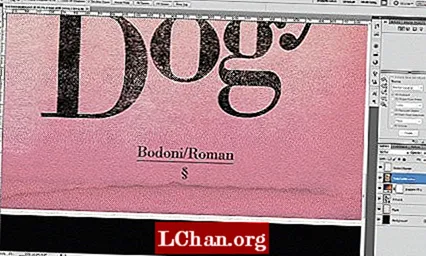
Valg af skrifttype er en af nøglerne til denne type projekt. Hvert skrifttype eller skrifttypefamilie har sin egen personlighed, og vi vil drage fuld fordel af dette. Jeg har valgt den klassiske Bodoni Roman til netop dette projekt, fordi den har smukke serifs og stærke stængler.
Trin 04

Vi er klar til at begynde at spille, så skriv dit tilbud i Illustrator. Det er vigtigt, at vi holder hvert ord adskilt fra resten. Begynd at bygge hovedaksen. Brug stilkene på bogstaverne til at intensivere den valgte retning og indstil Tracking til -50 i tegnpaletten.
Trin 05

Begynd at udfylde de hvide mellemrum mellem ordene. Dette giver dig fornemmelsen af en mere kompakt tekstblok. Det er vigtigt at huske den samlede form på dit kunstværk og prøve at balancere mellem sorte og hvide zoner. I dette tilfælde bliver vi nødt til at adskille J fra 'Jump' og D fra 'Dog' og justere dem til toppen for at få dem til at passe.
Trin 06

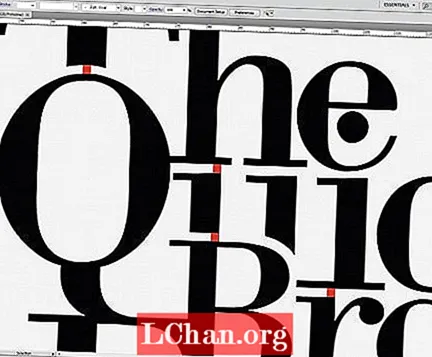
For at drage fordel af seriferne er vi nødt til at lege med ligaturerne mellem glyfer. Som du kan se bruger jeg Q-nedstigningen til at blande sig problemfrit med F, og også serifen af F berører også basen af B. Alle disse bevægelser vil give os fornemmelsen af, at ordene er flydende, og at de er naturligt placeret.
Trin 07

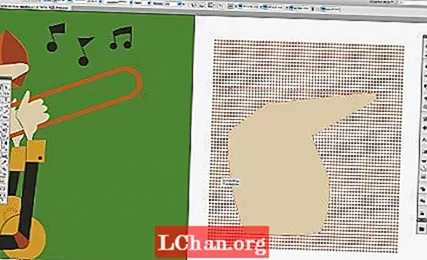
Vi skal maskere nogle dele af tegnene for at sikre, at bogstaverne stadig er genkendelige. Brug Pathfinder-paletten. Tryk på Skift + Cmnd / Ctrl + F9 for at vise det. Opret en rund form ved hjælp af Elipse-værktøjet (L) og læg den foran din glyf. Vælg begge dele og tryk på Subtract-ikonet, hold Alt nede, mens du gør det. Dette giver dig mulighed for at redigere det senere ved at dobbeltklikke på det. Gentag dette trin så mange gange du har brug for.
Trin 08

Et andet godt træk er at ændre størrelsen på nogle af tegnene, især hvis du føler at en bestemt del af teksten skal poppe ud. For eksempel tog jeg 'ræven' af 'ræven' og skalerede den lidt op, så den passer bedre mellem begge ord. Sørg for at holde Shift nede, så du ikke forvrider tegnene. Gør det samme med 'Brown', skaler du det ned, så det passer bedre.
Trin 09

Når vi først har en god sammensætning, skal vi begynde at justere mellemrummene mellem ord og tegn. Dette vil tage noget tid, men det vil sikre, at alt er på plads og afbalanceret. Opret en firkant med rektangelværktøjet (M), og begynd at matche hullerne.
Trin 10

Tid til at polere vores illustrationer; vi har ændret størrelse og maskering, og vi finder mange noder, der er forkerte. Så zoom ind og med Pen Tool (P) begynder at slippe af med disse noder. Sørg for, at du ikke sletter en nøgleknude eller deformerer noget.
Trin 11

Vi er færdige i Illustrator - tid til at give vores design noget gnist. Opret et nyt dokument i Photoshop på 300 dpi, så du kan udskrive det senere. Gå til Illustrator, vælg alt (Cmd / Ctrl + A) og kopier derefter. Gå tilbage til Photoshop og indsæt den i.
Trin 12

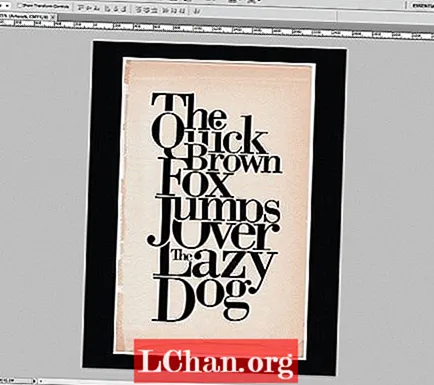
Vi skal bruge en papirbaggrund i vintage-stil for at få det til at se godt ud. Du kan bruge enhver tekstur, du kan lide; Jeg føler bare, at denne form for serif-skrifttype fungerer meget godt med vintage- eller retro-teksturer. Importer dit papirbillede og læg det bag dit indsatte kunstværk. Fyld baggrunden med sort - du kan gøre dette med værktøjet Paint Bucket (G) og en sort farve.
Trin 13

For at opnå det aldersbårne udseende er vi nødt til at vælge vores typografikompositlag, højreklik på det og gå til Blandingsindstillinger. I blandingsmulighederne begynder du at spille med skyderne Blend If: indtil du får det grungy look. Sørg for, at du vælger den rigtige kanal, som kan variere afhængigt af farven på laget bagved - i dette tilfælde brugte jeg den magentakanal.
Trin 14

Vores næste trin er at oprette det endelige farveskema til dit design. Opret et nyt lag til justering af gradientfyldning i paletten Layer. Vælg Violet / Orange, eller hvilken kombination der passer dig, fra panelet med forudindstillinger. Tryk på OK, og skift lagets overførselstilstand til Color Burn. Sæt det øverst, og reducer gennemsigtigheden til 50%, hvis du føler, at det ser for mættet ud.
Trin 15

Er der næsten. Vi er nødt til at forbedre det vintage look. For at gøre dette vil vi tilføje noget støj. Gå til det øverste lag i paletten Lag, og tryk på Skift + Cmnd / Ctrl + Alt + E for at oprette et nyt flettet lag af alle vores lag. Med dette nye lag valgt skal du gå til Filter> Støj> Tilføj støj, indstil det til 10% og tryk på OK.
Trin 16

Vi er færdige. Når jeg arbejder på denne form for projekt med store skrifttyper som Bodoni, kan jeg lide at underskrive kunstværket med det familiens skrifttypenavn, der blev brugt i processen - det viser en vis respekt for den oprindelige skaber.
Ord: Emiliano Suárez
En designer fra Argentina, Emiliano Suárez, elsker typografi, fotografering, illustration og især grafisk design i alle dens former.
Kan du lide dette? Læs disse!
- Download de bedste gratis skrifttyper
- Gratis graffiti skrifttypevalg
- Gratis tatoveringsskrifttyper til designere
- Den ultimative guide til at designe de bedste logoer