![ASMR ASUKA 🤪 CRANIAL NERVE EXAMINATION [+Sub] АСМР](https://i.ytimg.com/vi/bdjQc9g1SWY/hqdefault.jpg)
Indhold
Når vi påbegynder arbejdet med et nyt webstedsdesign, fokuserer vi ofte på at skabe alle de visuelle aktiver i vores designapplikation.
Vi begynder med figurer og skrifttyper og går derefter videre til at tænke igennem farver - eller hvad det er du gør som din tankeproces. Men du kan også starte med ting fra den virkelige verden. Måske har du nogle fantastiske billeder, der blev genereret fra en fotosession, eller måske er der noget interessant ud fra din klients kontor eller dit eget skrivebord, der er værd at bruge som designelement.
Bygge bro
Ideen er at trække den besøgende ud af browseren mentalt og få dem til at begynde at tænke på virksomheden eller produktet bag hjemmesiden som en rigtig live enhed eller ting. Dette kan hjælpe med at humanisere det, du designer efter, og hurtigt bygge bro over kløften mellem mennesker og produktet eller tjenesten. Brug af et virkeligt element som et knudepunkt eller endda som den underliggende visuelle retning i dit arbejde er en fantastisk måde at bygge videre på dette og opnå nogle solide brandingmål overordnet.
Brug af desktop-metaforen er ikke nyt, men der har for nylig været et par store produktwebsites, der stoler på det for at hjælpe med at føre den potentielle kunde ind i mentaliteten ved at bruge produktet. På skrivebordet sidder de fleste af os hele dagen og er noget, vi straks kan forholde os til. At hjælpe kunder med at forestille sig at bruge dit produkt skaber tillid og forståelse, før de endda har forladt hjemmesiden.
Få dem til at fortælle
En god måde at få kunder til at foretage et køb eller beslutte at ansætte din virksomhed er at få dem til at forholde sig til dig på et personligt niveau. At vise billeder af dit kontor eller de mennesker i din virksomhed, der udfører det arbejde, de ville ansætte dig til, kan hjælpe dette med det samme.
Her er fem eksempler at tjekke ud ...
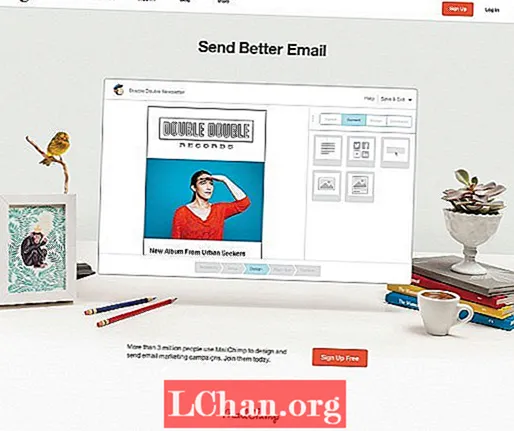
01. MailChimp

E-mailmarkedsføringsappen MailChimp bruger desktopelementer til at hjælpe kunder med at associere med appen på et menneskeligt niveau og forholde sig til mærket.
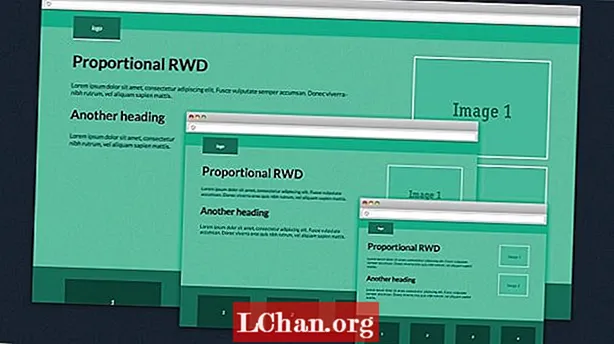
02. Squarespace

Blogging-platformen Squarespace bruger visuelt desktop-metaforen til at placere kunden i sit miljø ved hjælp af applikationen.
03. Jeg skød ham

Designfirmaet I Shot Him () bruger et foto af sit logo i en billedramme som hovedheltbilledet samt vævning af billeder af sit team, der gør ting på hele hjemmesiden for at hjælpe med at forbinde dig til dem personligt.
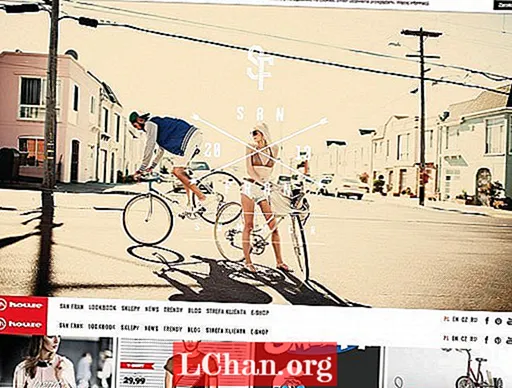
04. Hus

Mode-e-handelswebstedet House bruger fotos af mennesker, der ligner målkunder, der bruger produkterne til at danne en tilknytning til produkterne. Dette er ikke nyt, men dette er et godt eksempel på det som et hoveddesignelement i heltebilledet.
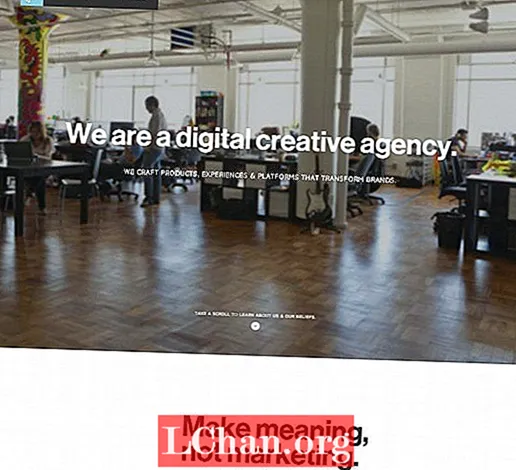
05. Legeplads

Designfirmaet Playground bruger bogstaveligt talt et stort billede af deres kontor, så du kan se dem på arbejde.
Ord: Gene Crawford
Gene Crawfords projekter inkluderer www.unmatchedstyle.com og konferencer såsom www.convergese.com. Denne artikel opstod oprindeligt i netmagasin nummer 246.