Indhold
- Tegn på dovenskab
- Sådan gør du det rigtigt
- Navngivning af konventioner
- Farvekod dine lag
- Struktur og organisering
- Sådan her? Læs disse!
Som kreativ udvikler bliver jeg ofte spurgt, hvad jeg foretrækker for at modtage kreativitet fra mine designere. Personligt foretrækker jeg at modtage en lagdelt fil med mockups i stedet for forudskårne billeder. Dette er et personligt valg, og jeg forstår, at det ikke er det foretrukne format for alle. Faktisk synes der at være en hel debat inden for branchen om den bedste metode til at modtage kreative.
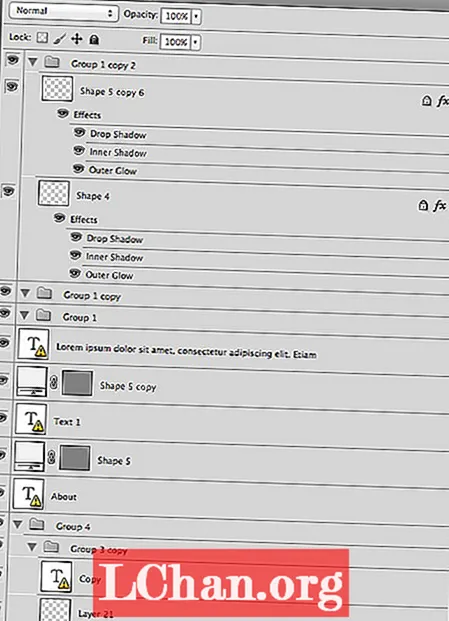
Uanset dit personlige valg mener jeg dog, at det er bydende nødvendigt for designere at opbygge og levere rene filer. For mange gange har jeg fået udleveret en fil, der ligner den nedenfor.

Det tager kun et øjeblik at se, hvor dårligt konstrueret og uorganiseret denne fil er. Navngivningskonventionen og grupperingen er ikke-eksisterende.
Tegn på dovenskab
Det er som om min designer havde et intimt forhold til sine kopier og indsæt nøgler. Brug af standardnavne som gruppe 1, gruppe 2 og kopi af figur 5 er uacceptabelt. At efterlade elementer, der ikke længere er nødvendige, f.eks. Tomme grupper, er bare et tegn på at være doven.
Sikker på, vi kan arbejde under disse forhold, men hvorfor vil du gerne? Med et par enkle ændringer kan designere gøre en rodet fil til noget, som alle nemt kan navigere i.
Selvom du ikke har til hensigt at dele dit arbejde med andre, skal du overveje at skulle vende tilbage til en af dine filer på et senere tidspunkt. Forestil dig, hvor meget forvirring du muligvis kan undgå ved at følge nogle få grundlæggende regler.
Sådan gør du det rigtigt
Lad os starte med grupperingen. Hvis dit design er udformet med en grundlæggende sidehoved og sidefod sammen med nogle indholds- og navigationsafsnit, skal dine grupper (og deres navne) falde sammen.
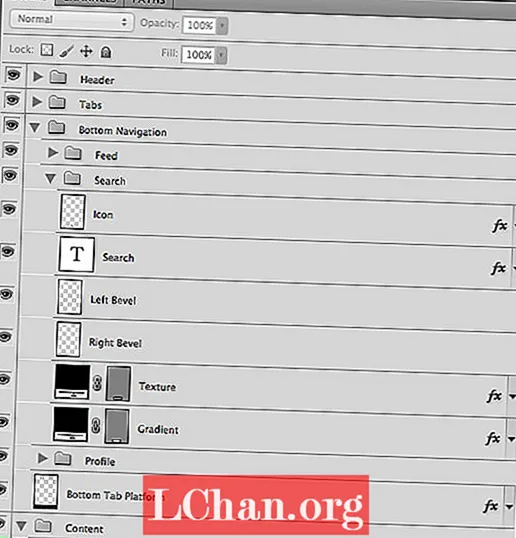
Se eksemplet nedenfor. Du kan se, at vores designer bryder ting ud baseret på det overordnede design. Han giver hver gruppe et meningsfuldt navn, og han holder tingene sammen.

Ved at gøre dette opretter han en struktureret og organiseret fil, der hjælper med at identificere nøglekomponenterne i hver sektion eller gruppe. Det tager kun et øjeblik, men det har potentialet til at spare masser af tid.
Navngivning af konventioner
Et andet ofte overset, men stærkt aspekt af lagkonstruktion, er navngivningskonventioner.
Navngivning af konventioner kan gå langt. Et par minutters tid hjælper med at oprette en utrolig nem fil at navigere. Husk bare, at når det kommer med navne, er det ofte bedre.
Navngiv dine lag på en konsekvent og kortfattet måde. Hvis du tilføjer et lag, der vedrører dit skrå niveau, skal du navngive det på den måde. Hvis du har et element, der bruges til den nederste faneplatform, hvorfor ikke kalde det som sådan. Hold det simpelt!
Farvekod dine lag
Et sidste punkt, jeg vil nævne, er muligheden for at farvekode dine lag. Selvom dette måske ikke virker som en kæmpe fordel - og ganske vist nogle projekter ikke kræver dette organisationsniveau - kan farvekodning spille en nyttig rolle.
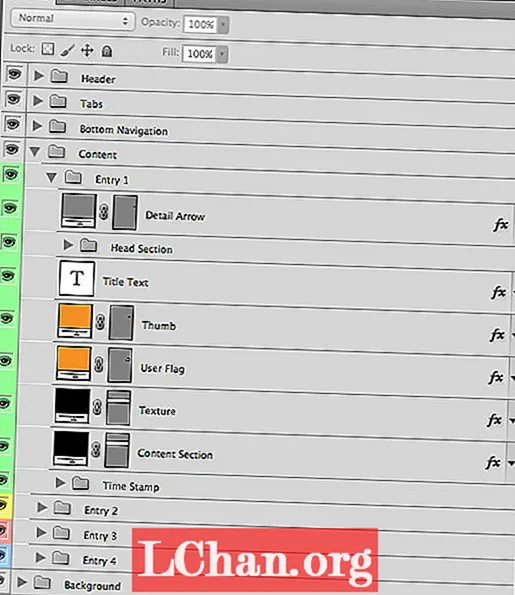
I eksemplet nedenfor har min designer brugt fire forskellige farver til at identificere de forskellige elementer i denne fil.

Da jeg udskærede dette til vores projekt, kunne jeg hurtigt se forbindelserne mellem grupperne og deres indhold takket være farvekodningen.
Med dette specifikke projekt havde selve farverne betydning og var direkte relateret til designet. Nogle gange er dette ikke altid tilfældet, men uanset hvad er farvekodning en fantastisk måde at få vigtige objekter til at skille sig ud på.
Struktur og organisering
Som du kan se, er der en række ting, du kan gøre for at gøre dine filer mere læsbare for dine udviklere og andre designere.
Overvej den tid, du bruger på at udvikle dit design. Overvej nu at bruge bare et øjeblik af denne tid på at strukturere og organisere dine lag.
Din udvikler (og andre designere på dit team) vil elske dig for det. Og lad os indse det, dybt nede vil vi alle blive elsket ...
Ord: Tammy Coron
Tammy Coron er en iOS-udvikler, backend-udvikler, webudvikler, forfatter og illustrator. Hun blogger på Just Write Code.
Sådan her? Læs disse!
- 101 Photoshop-tip, tricks og rettelser, du kan prøve i dag
- De bedste gratis webskrifttyper til designere
- Fantastiske eksempler på eksperimentelt design
Har du nogen niggles om, hvordan kolleger organiserer deres arbejde? Del dine tanker med samfundet i kommentarerne nedenfor!