
Indhold
- Hvad er "rigtigt" indhold
- Okay, så hvad er det første design til indholdet?
- Indholdet fremhæver "edge cases" - dvs. den virkelige verden
- Ved at starte med ægte indhold placeres du i brugerens sko fra start
- 3 værktøjer, der hjælper dig med at arbejde med ægte indhold
- Webflow CMS
- Craft Data-plugin til Sketch
- Tilfældig brugergenerator-API

Før vi dykker ned i fordelene ved brugeroplevelsen, skal vi afklare vores vilkår lidt.
For det første, mens du ofte hører folk diskutere dette koncept som "design med ægte data”Jeg foretrækker at bruge indhold, da det bedre fanger, hvad en designer arbejder med. Når alt kommer til alt ville du normalt ikke henvise til et billede som "data", ville du? Hvis det hjælper, kan du tænke på indholdet som "data i kontekst."
Hvad er "rigtigt" indhold
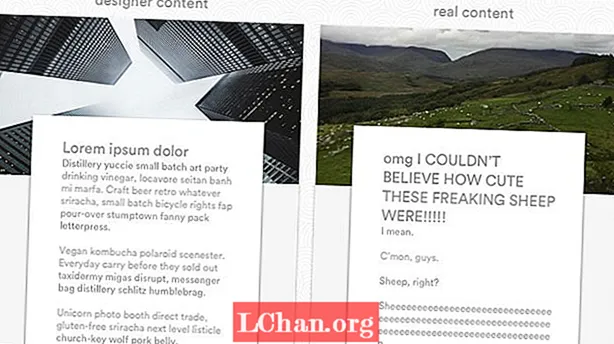
Et eller andet sted langs udviklingen af design fik nogen ideen om, at du faktisk ikke gør det brug for ægte tekst for at skabe et design. At du bare kan smide noget vilkårligt latin ind, indtil de "rigtige" ting er klar. Derfor, Lorem ipsum og dens mange, mange mere eller mindre hipster offshoots.
Men for nylig er folk begyndt at indse, hvor fuldstændig gal det er. Jo da, nogle indholdsformer kan bare slippes ned i ethvert gammelt design og kaldes "godt".
Men normalt er det ikke tilfældet. Selv din "standard" blog indeholder ofte en række forskellige indholdstyper, herunder lister, interviews, casestudier, gennemgange osv. Hver af dem kunne sikkert drage fordel af en unik præsentation designet til at fremhæve indholdstypens unikke egenskaber.
Indtast design med ægte indhold. Det er et udløb af indholds-første design, der beder designere om ikke kun at starte med indhold, men at starte med ægte indhold, som rigtige mennesker i den rodede, virkelige verden faktisk laver og deler.
Bemærk, at "rigtigt" indhold kan bestå af:
- Faktiske fotos og statusopdateringer fra almindelige mennesker
- Kundeproduceret indhold til freelance-websteder
- Poleret kopi produceret af professionelle tekstforfattere
Okay, så hvad er det første design til indholdet?
Content-first design prioriterer oprettelsen af et websteds indhold - eller en gennemgang og analyse af eksisterende indhold - Før design begynder.
Det betyder ikke, at indhold ikke kan gentages og finjusteres på en smidig måde, når designprocessen er begyndt. (Faktisk burde det absolut være at sikre, at kopi og design taler med samme stemme.) Det betyder bare at vide, hvad du arbejder med, før du begynder at arbejde med det.
Med vores vilkår på plads, lad os få fordelene ved at designe med ægte indhold.
Indholdet fremhæver "edge cases" - dvs. den virkelige verden
Designere elsker ideelt indhold. Og du kan ikke bebrejde dem: forskønne indhold er en lille del af det, de gør. Men i den virkelige verden er det kun få, der gør temmelig indhold.
I stedet slutter de sig til det nye hotte websted, udfylder halvdelen af deres profilfelter, uploader et billede af to og kalder det en dag. Eller de skriver "rigtig lange overskrifter" og uploader billeder i lav opløsning til deres blogs.
Det er det virkelige liv.
Når du forstår det, gør du det ikke hold op ved at designe "ideelle" brugerprofiler, der indeholder:
- Kort, angelsaksisk for- og efternavn
- Hundredvis af smukke fotos, der regelmæssigt leveres
- Korte passager af tekstindhold
- Et livligt udvalg af "opdateringer", der dækker alle indholdstyper
Du gør en af dem, helt sikkert.
Men dine andre mocks fremhæver den virkelige verden. En verden fuld af:
- Lange navne
- Navne, der skal vises på mere end et sprog
- Navne, der løber fra højre mod venstre, ikke fra venstre mod højre
- Sparsomme, dårligt oplyste, akavet beskårne fotos
- Dumme avatarer i stedet for headshots
- "Aktier", der egentlig bare er nøgne links uden kommentarer, der genererer tomme eksempler
Dette er ikke "edge cases". De er snapshots fra den virkelige, rodede, uordnede verden. Jo bedre du forstår det, jo bedre forstår du dine brugere - og hvordan man designer til dem.

Og for ikke at ovenstående eksempel vildlede dig, fordelene ved at designe med ægte indhold stopper ikke ved sociale netværk. De gælder for ethvert websted, der bruger indhold genereret af mennesker, der ikke er dig. Det vil sige alle sammen.
Forestil dig trods alt at spotte en blog, hvor hver overskrift er nøjagtigt tre ord lang. Gør du det endda tale til blogredaktøren, bro ?!
Ved at starte med ægte indhold placeres du i brugerens sko fra start
De fleste besøgende på websitet kommer ikke efter det smukke design, de "dejlige" interaktioner eller den sjove kopi.
De kommer efter de oplysninger, de har brug for, for at få ting gjort.
Ved at tage en indholds-første tilgang til dit design og derefter gå et skridt videre for at bruge ægte indhold, prioriterer du et forsøg på at forstå begge dele:
- Hvad du skal arbejde med
- Hvad slutbrugeren leder efter
Og det hjælper dig med at sikre, at de rigtige oplysninger fremhæves på de rigtige steder i det endelige design.
På en måde når du prioriterer produktion eller analyse af indhold Før design, tager du den samme vej, som din bruger vil: vade gennem et hav af information på jagt efter, hvad du har brug for. Ved at gå igennem denne proces får du en bedre forståelse af, hvad der er tilgængeligt, hvad dine kunder ønsker, og hvordan du organiserer dit indhold, så de bedre kan forstå, hvad du (eller din klient) tilbyder.
3 værktøjer, der hjælper dig med at arbejde med ægte indhold
Det er klart, at du kan trække ægte indhold ind i ethvert designværktøj for at bringe mere troskab til dit web- og produktdesign. Men der er et par værktøjer, der virkelig skinner, når du arbejder med ægte indhold.
Webflow CMS

Webflow's visuelle CMS, der blev lanceret sent i 2015, fungerer smukt med en content-first-workflow. Opret bare en samling fra 13 grundlæggende byggesten (lige fra billeder til links til referencer til andre samlinger) for at oprette en helt brugerdefineret struktur, indtast dit indhold, og begynd derefter at arbejde med det indhold for at opbygge det perfekte design. Du kan endda trække eksempler på "dummy" -data for at starte din designproces.
Craft Data-plugin til Sketch

Dette gratis Sketch og Photoshop-plugin fra InVision LABS giver dig mulighed for at hente ægte indhold fra dine egne filer, eksisterende websteder eller JSON-filer og tilslutte det direkte til dine designs.
Tilfældig brugergenerator-API

Hvis du er en kode-slinger eller Photoshopper, giver Random User Generator dig mulighed for at generere JSON-, SQL-, CSV- eller YAML-objekter, som du kan placere lige ind i dine designs.