Indhold
- 01. Matrix er et system
- 02. April brusere bringer maj blomster
- 03. 3D bytur
- 04. Mærkelige krystaller
- 05. 1K meteorer
- 06. Bare rolig, bi glad!
- 07. Morfose
- 08. Comanche
- 09. Blomst
- 10. Furbee
- Kan du lide dette? Læs disse!
Hvert år beder JS1K-konkurrencen webdesignere om at oprette en cool JavaScript-applikation, der ikke er større end 1k. Konkurrencen startede som en vittighed, men den høje kvalitet af bidrag gennem årene har ført til, at det er blevet et strålende udstillingsvindue for, hvad du kan gøre med en håndfuld kode.
Her er 10 af vores foretrukne bidrag til årets konkurrence - men der er meget mere fantastisk arbejde at se: tjek listen fuldt ud på JS1K-webstedet. (Og hvis du vil komme ind, har du stadig tid; sidste opkald til poster er midnat denne søndag).
- Læs alle vores JavaScript-artikler her
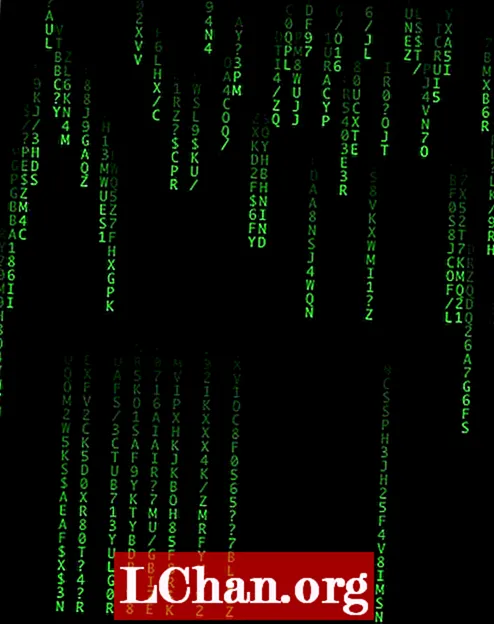
01. Matrix er et system

Hvem ville ikke få spændingen ved denne strålende demo, der gengiver The Matrixs berømte 'digitale regn' sekvens ved hjælp af minificeret JavaScript? Det blev oprettet af Pedro Franceschi med kun 956 byte kode.
02. April brusere bringer maj blomster

Dette enkle, men sjove typespil baseret på forårlignende animationer blev skabt af Abigail Cabunoc. Koden blev komprimeret med Closure Compiler, derefter yderligere håndminificeret og derefter til sidst JS Crush.
03. 3D bytur

3D City Tour leverer netop, hvad den lover - en førstepersonsvisning af en forstad på øen. Brug musen til at flyve over byen, spring fra tag til tag eller kør med bilerne på gaden. Du kan også bare lade autopiloten vise dig rundt. Inkluderet bygninger, gader, trafikskilte, bevægelige biler, parker, et hav og mere vil du blive forbløffet over, at Jani Ylikangas formåede at skabe alt dette på under 1k.
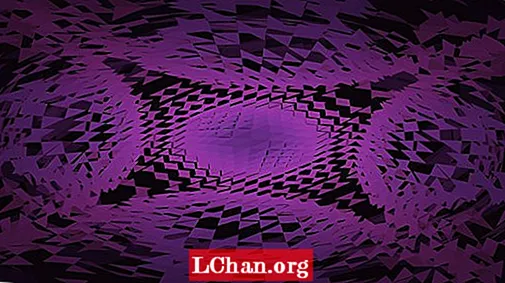
04. Mærkelige krystaller

Denne fantastiske 3D-animation af Philippe Deschaseaux tager dig med på en mærkelig rejse gennem en underjordisk mine. "Minearbejdere er holdt op med at arbejde," lyder beskrivelsen. "De er bange. Det hele ser ud til at komme fra de mærkelige krystaller, som nogle har set. Vær tålmodig og med lidt held vil du se dem."
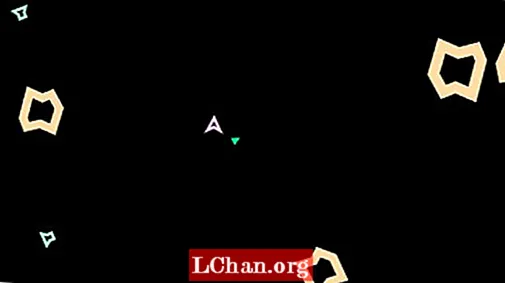
05. 1K meteorer

Vi er sutter til old-school-spil på Creative Bloq, så vi elsker denne Asteroids-hyldest fra Oscar Toledo G. Den kører med 30 billeder i sekundet på de fleste maskiner, hvert spil er unikt, og som skaberen forklarer, tilbyder det "en meget realisme, da der ikke er nogen lyde i rummet ".
06. Bare rolig, bi glad!

Denne pseudo-3D selvkørende animation har en travl bi, der flyver til venstre og højre, frisk animeret svajende græs med dybdekur, smukke blomster og et kamera, der bevæger sig i alle retninger (venstre, højre, op, ned og frem) til din underholdning . Oprettet af Manuel Rülke blev koden minimeret ved hjælp af Closure Compiler, yderligere optimeret yderligere i hånden og derefter knust med JS Crush.
07. Morfose

Dette interaktive 3D-mesh er noget, du skal lege med. Oprettet af Benjamin Bill Planche bruger demo'en Malers algoritme til at gengive 3D-mesh. Efter at have projiceret hvert ansigt på det koordinatsystem, der er defineret af kameraet, sorteres de efter faldende dybde for at få malingsrækkefølgen. Den viste form er resultatet af en kaotisk mellemrum mellem to prægenererede masker, en terning og en kugle. For at få en jævn indbyrdes mellemrum mellem ansigterne oprettes sfæregeometrien ved at kortlægge hvert toppunkt i terningen (terningstilknytningsmetode).
08. Comanche

Denne hyldest til helikoptersimuleringsspillet Comanche: Maximum Overkill giver dig mulighed for at bruge pile til at kontrollere tonehøjde og rulle (højden er på autopilot). Himlen skifter fra dag til nat, og spillet kører ved 25 FPS på en mellemstor computer. Designet af Siorki, blev Packer-koden udviklet fra både First Crush og JS Crush.
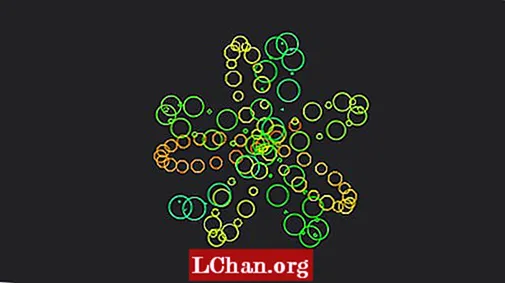
09. Blomst

Den måde, hvorpå disse bølgende, spindende cirkler formes til en roterende blomsterform, er simpelthen smuk og skal ses for at blive troet. Det blev oprettet af Cheeseum på kun 960 byte.
10. Furbee

Her skubber Roman Cortes virkelig grænserne for, hvad der er muligt på under 1k med et 2D-lærred og avanceret hardware. Denne farverige animation har pelsgengivelse, vinger med kunstnerisk bevægelsessløring og et 3D cloudscape. For fuldt ud at nyde det kræver det at blive set på en meget kraftig computer med Chrome. (I en anden post, Furbee, kom dig ud af den tunnel ASAP !, har Cortes blandet sin Furbee med Deschaseauxs post - nummer 2 på vores liste - og det er også ret utroligt.)
Kan du lide dette? Læs disse!
- Sådan bygger du en app
- De bedste 3D-film fra 2013
- Oplev hvad der er næste for Augmented Reality
Har du set en fantastisk JavaScript-oprettelse i 1k eller mindre? Fortæl os om det i kommentarerne!