
Indhold
- 01. Installer en ny kopi af WordPress
- 02. Fjern standard plugins
- 03. Tilføj en brugerdefineret posttype
- 04. Tilføj / rediger brugerdefineret posttypegrænseflade
- 05. Opret en brugerdefineret omskrivningsslug
- 06. Tilføj support til brugerdefinerede felter
- 07. Tilføj tilpassede felter
- 08. Opret felterne
- 09. Opret WordPress-skabelonfilen
- 10. Opret et enkelt post-layout i fuld bredde
- 11. Start loop og opret indholdet
- 12. Brug PHP til at kalde på dynamiske værdier
- 13. Lav en testkunde med nogle dummy-data
- 14. Håndter fejl for manglende data
- 15. Ryd op i grænsefladen
- 16. Ekskluder det fra sitemap

At have et område, der giver brugerne mulighed for at logge ind og downloade eller se dokumenter, er blevet forventet af forbrugerne, lige fra telefonkontrakter til forsyningsselskaber.
Når designere arbejder med deres klienter, kan alt dog hurtigt nedbrydes i en rod af e-mails, links til mockups og vedhæftede filer.
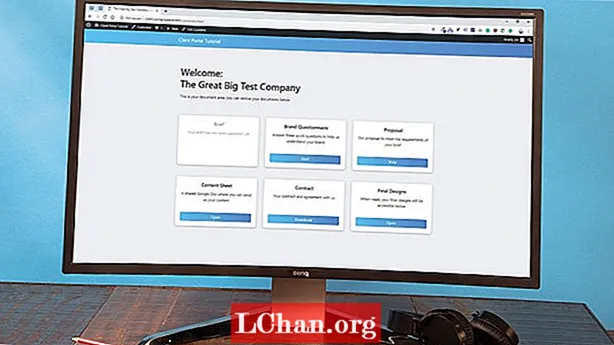
Denne WordPress-tutorial viser, hvordan man udvider WordPress (andre webhostingtjenester er tilgængelige) til en klientportal, der er i stand til at gemme dokumenter, videoer og tegninger, så en klient kan få adgang til dem alle ét sted. Portalen vil betjene hver kunde med et unikt og adgangskodebeskyttet link, der ikke vises i den almindelige navigation.
Tilpassede posttyper og felter vil blive brugt til at gemme dataene, og disse vil blive tilføjet gennem plugins for at undgå datatab, hvis temaet ændres. Temaet vil blive ændret lidt.
At have en klientportal giver kunderne nem adgang til deres filer alt på det samme sted, når de har brug for dem, ligesom når de bruger skyopbevaring. Det har en række forretningsfordele, herunder visning af tilgængelige salg eller kan bruges til at give et overblik over arbejdsprocessen fra starten ved visuelt at skitsere leverancerne.
Download filerne til denne vejledning.
- Sådan omdannes WordPress til en visuel builder
01. Installer en ny kopi af WordPress
En ny kopi af WordPress er installeret på udviklingsserveren, og temaet "understrap" er valgt for at give et kedelpladefundament for hurtigt at starte arbejdet. Plugin'et brugerdefineret posttype UI bruges, så vores tilpassede posttyper er uafhængige af temaet.
02. Fjern standard plugins
Hvis nogen standard-plugins fulgte med kopien af WordPress, skal du slette dem. De nødvendige plugins til denne tutorial er "Advanced Custom Fields" og "Custom Post Type UI". "Classic Editor" er også installeret.
03. Tilføj en brugerdefineret posttype
Brug brugergrænsefladen Brugerdefineret posttype til at tilføje en ny posttype kaldet "kunde". Når du går ind i "Post type slug", skal du bruge understregninger i stedet for mellemrum og skrive i ental, da dette vil gøre det lettere at oprette skabeloner senere. Præfikset tu_ er tilføjet for at reducere chancen for en konflikt.
04. Tilføj / rediger brugerdefineret posttypegrænseflade

Tilføj et flertal mærket "kunder" og ental "kunde", da dette vises i WordPress admin-menuen. Brug af store bogstaver accepteres i disse felter, hvilket gør WordPress-menuen mere pæn.
05. Opret en brugerdefineret omskrivningsslug

Brug af et præfiks til posttypeslug betyder, at kunder, der føjes til portalen, oprettes med et link, der ligner "/ tu_customer / example-company". Dette ser ikke pænt ud, og den brugerdefinerede omskrivningsslug bruges til at forbedre dette. Indstilling af omskrivningsslug til "kunder" gør det muligt for den brugerdefinerede posttype at blive vist som / kunder / eksempel-firma.
06. Tilføj support til brugerdefinerede felter

Den sidste mulighed, der er aktiveret for den tilpassede posttype, er "Understøtter> Brugerdefineret felt", som findes nederst på siden. Marker dette, og derefter "tilføj posttype" nederst på siden. Dette indsender ændringerne og registrerer posttypen.
07. Tilføj tilpassede felter

Brugerdefinerede felter skal nu tilføjes og tildeles den posttype, der netop blev oprettet. Tilføjelse af en feltgruppe med navnet "kundeportal" er det første trin efterfulgt af tilføjelse af brugerdefinerede felter til den med knappen Tilføj felt. Det første felt "kort" vil blive indstillet som felttypen "fil", som giver administratoren mulighed for at uploade en fil på denne placering. Indstil returværdien til "fil url".
08. Opret felterne
Det næste felt, der skal tilføjes, er "mærkespørgeskema". Dette vil bestå af et link til en Google-formular, som kunden skal udfylde. Den mest egnede felttype til dette er "URL". Den samme metode kan bruges til alle felter, der linker til en ekstern tjeneste. Når du er færdig, skal du rulle ned til feltet "placering" og bruge logikken "Vis om posttype" = "kunde". Udgiv derefter feltgruppen.

09. Opret WordPress-skabelonfilen
WordPress har brug for at vide, hvordan man viser et kundedashboard. Til dette følges WordPress-skabelonhierarkiet for at oprette en skabelonfil til denne specifikke posttype. Opret en fil kaldet single-tu_customer.php i rodtema-biblioteket.
10. Opret et enkelt post-layout i fuld bredde

Åbn filen single-tu_customer.php, og tilføj WordPress-funktionerne get_header og get_footer. Mellem disse funktioner skal du oprette et layout i fuld bredde for at holde det indhold, der fungerer med dit tema.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primary"> main id = "main"> -! Indhold -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # single-wrapper ->? Php get_footer () ;?>
11. Start loop og opret indholdet

Inden for hovedelementet skal du ringe til_posten og oprette containerelementerne for at holde information. Brug pladsholderoplysninger for at få en idé om layoutet og begynde at style elementerne. Kortelementerne vil være bootstrap-kort med en overskrift, beskrivelse og et link.
main id = "main">? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php endwhile; // slutningen af sløjfen. ?> var13 -> / main>! - #main ->
12. Brug PHP til at kalde på dynamiske værdier
Ved hjælp af funktionen "the_field", en funktion, der følger med det avancerede plugin til brugerdefinerede felter, indtastes det dynamiske indhold fra de brugerdefinerede felter i kundeskabelonen. 'Feltnavn' er den værdi, der blev indtastet i trin 3.
div> div> h5> Kort / h5> p> Dette er dit originale korte dokument / p> a href = "? php the_field ('brief');?> var13 ->" target = "none"> Åbn / a > / div> / div>
13. Lav en testkunde med nogle dummy-data

Adgang til WordPress-dashboardet kan tilføjes en ny kunde fra venstre bjælke. Kunder> Tilføj ny kunde. Postvisningen vil være kendt, men at rulle ned vil afsløre alle de nye brugerdefinerede felter. Indtast nogle testdata for at sikre, at alt fungerer korrekt.
14. Håndter fejl for manglende data

Hvis et dokument er glemt, eller det simpelthen er for tidligt i processen til, at dokumentet er tilgængeligt, kan det være forvirrende for en kunde, når knappen ikke fungerer. Tilføjelse af en kontrol af, at der findes en værdi, før den vises, giver en chance for at vise en "manglende felt" -variation på kortet. Tilføjelse af en klasse "deaktiveret" til kortet, når værdien mangler, giver os mulighed for at style ikke-tilgængelige kort.
? php hvis (get_field ('feltnavn')):?> var13 -> vises, når feltnavnet har en værdi? php andet: // feltnavn returneres falsk?> var13 -> vises, når feltet ikke findes? php endif ; // slutningen af hvis feltnavn logik?> var13 ->
15. Ryd op i grænsefladen
Nu hvor strukturen på grænsefladen er afsluttet, kan den designes korrekt. Ved hjælp af CSS kan udseendet af kortene og farverne på siden forbedres. Farven til navigationen er blevet ændret til en lysere blå, og brugerretningen er blevet forbedret ved at tilføje introduktionstekst.
16. Ekskluder det fra sitemap
De tilpassede posttyper skal ikke findes i søgemaskinens resultater. Posttypen skal udelukkes fra webstedets sitemap, enten gennem et SEO-plugin eller manuelt ved hjælp af et metatag og robots.txt.
meta name = "robots" content = "noindex, nofollow" /> User-agent: * Disallow: / customers /
Vil du designe et nyt websted? Brug en strålende webstedsbygger til at gøre processen superenkel.